Photoshop CSS3 Eklentisi
Photoshop üzerinde CSS kodlarını kopyalamak kimi zaman bir işkence haline dönüşebiliyor. Hele Photoshop CSS butonunun çalışmaması başlı başına işkence türü. Bunun için internette yeteri kadar mevcut değil. Özellikle crack edilen photoshop sürümlerinin birçoğunda bulduğumuz çözümler bizi başka bir sorunun kapısına getiriyor. Birkaç gündür photoshop programının CSS özelliğini aktif etmek için uğraşıyorum. Forumlarda bunların çözüme kavuştuğunu söyleyen insanlar mevcut. Ancak benim programımda çözüme ulaşamadı. Bu yöntemleri buraya not olarak bırakıyorum.
- Edit > Preferences > General yolunu izleyin. Extract seçeneğini açın.
- Ardından photoshop programınızı kaydettiğiniz yolu izleyin. Benim bilgisayarımda, C:\Program Files\Adobe\Adobe Photoshop CS6 (64 Bit) şeklinde.. Ardından Required klasörünü açın. CopyCSSToClipboard.jsx dosyasını arayın. Dosyanız mevcut değil ise editörünüzü açın. Burada bulunan kodları kopyalayarak, CopyCSSToClipboard.jsx adında kaydedin. Ardından photoshop programını yeniden başlatın.
Veya bunların hiçbiriyle uğraşmayıp, photoshop programını kaldırıp, farklı bir sürümü kurabilirsiniz. Buradan sonraki kısım, CSS3 eklentisini windows tabanlı işletim sistemlerinde photoshop programına eklenmesi üzerine. İnternet bağlantınızın olmadığı durumlarda bu eklentiyi kullanamazsınız.
- Arkaplanda çalışan bir photoshop programınız varsa kapatın.
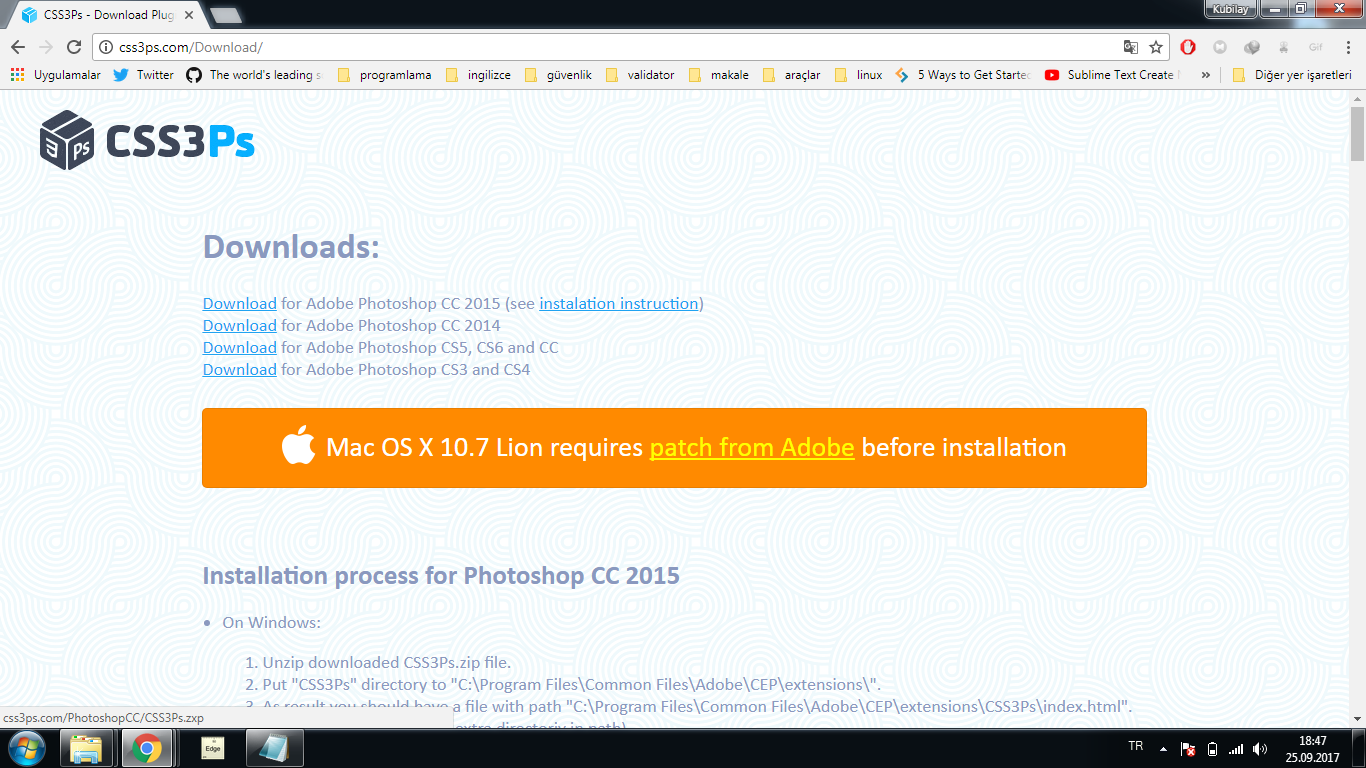
- Bağlantı üzerinden photoshop programımız için uygun sürümü indirin.
- İndirdiğiniz dosyayı açın. Lisans koşullarını kabul edin.
- Photoshop programınız için uygun sürümü indirmişseniz, eklenti yöneticisi otomatik olarak kurulumu gerçekleştirecek.







Yorumlar
Yorum Gönder